ECCUBE2系で発送完了メールを自動送信するように修正してみた
概要
EC-CUBEの2系で注文確認メールやお問い合わせメールは標準で送信されるようになっている。
でも管理画面から受注ステータスを「発送済」に更新しても、発送完了メールが送信されない。これでは不便だ。
なので商品発送メールが送れるように修正してみた。
環境
EC-CUBE version2.13.3
手順
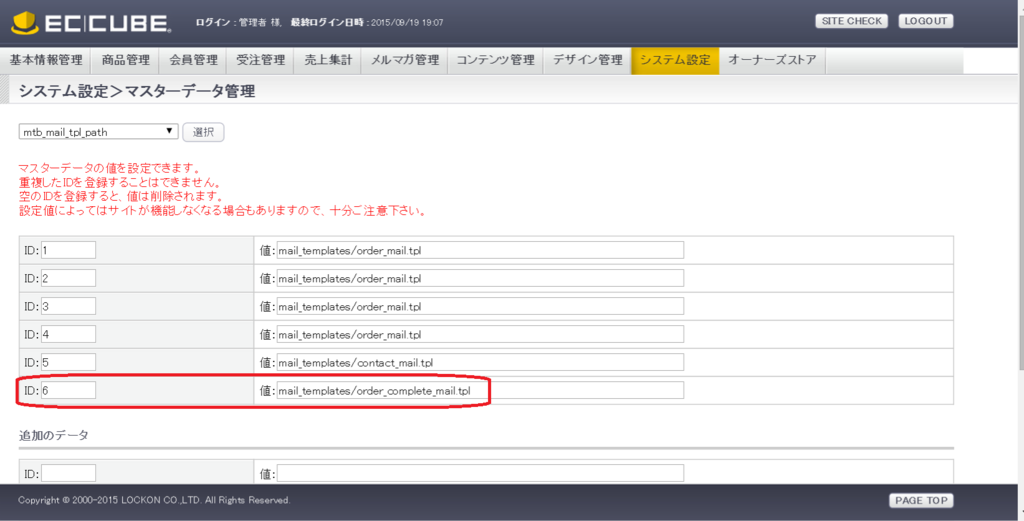
2.テンプレートパスを追加する
システム設定>マスターデータ管理から「mtb_mail_tpl_path」を選択する。続いてIDを6として「mail_templates/order_complete_mail.tpl」を追加する。

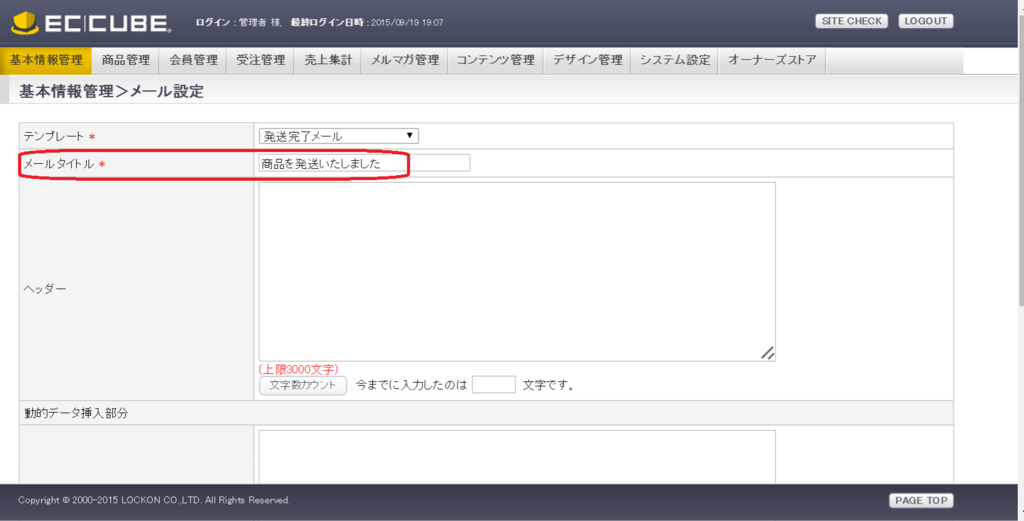
3.メールタイトルを設定する
基本情報管理>メール設定から「発送完了メール」のテンプレートを開く。メールタイトルを設定する。ここでは「商品を発送いたしました」としました。

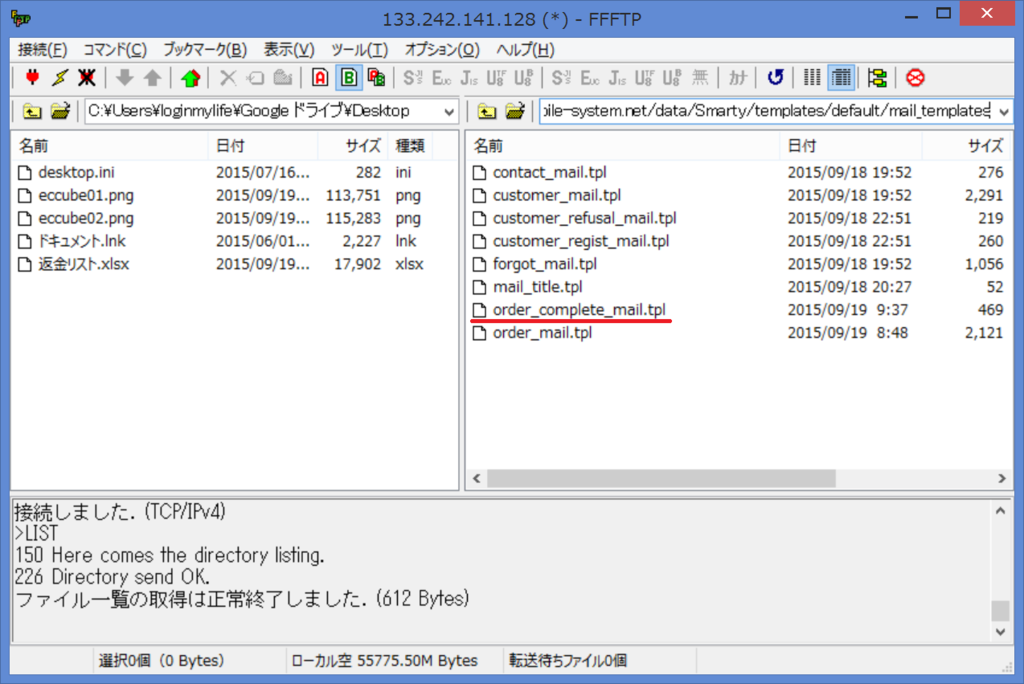
4.テンプレートファイルを追加する
FTPツールなどで「/data/Smarty/templates/default/mail_templates」を開く。そこに「order_complete_mail.tpl」ファイルを作成してアップロードする。

order_complete_mail.tplファイルの中身はこんな感じにしました。
本日商品を発送いたしました。 それでは商品到着までしばらくお待ちください。 よろしくお願い致します。
5.メール送信プログラムを追加する
FTPツールなどで「/data/class/pages/admin/order」を開く。「LC_Page_Admin_Order_Edit.php」ファイルを開いて、次のプログラムを追加する。
$objQuery->commit関数の下、892行目の辺り。
// ----- 発送完了メール
if($arrValues['status'] == ORDER_DELIV) {
$objMail = new SC_Helper_Mail_Ex();
$objSendMail = $objMail->sfSendOrderMail($order_id, 6);
}
6.テストする
管理画面の受注管理>受注管理から、適当な注文のステータスを発送済にしてみましょう。発送完了メールが送信されるはずです。
でも今後はEC-CUBE3系に移行してくはずだからあんまりこの記事も意味ないかなあ。。
悪質な転売屋を排除する対策法
ざっくり言うと、転売屋は社会の寄生虫ってこと。
全文はコチラ↓↓kawaidesu.com
EC-CUBE3でAPC拡張モジュールが有効になっていません。のエラーが出た時の対処方法
EC-CUBE3.0系をサーバー上に展開して、htmlフォルダ内のinstall.phpにアクセスしてみると次の警告が表示された。
APCはPHPを高速化してくれるモジュールなので、別になくてもEC-CUBEが動くといえば動く。
でもせっかくなので、APCモジュールをインストールしてみた。
yum install php-pecl-apc
もしリポジトリを追加してたら下のコマンドでどうぞ。
yum --enablerepo=epel,remi,rpmforge install php-pecl-apc
追記:
symfonyに書き換えられた今回のEC-CUBEは非常に重い。だからAPCは入れた方がいいよ。入れても遅いんだけど。。
白く盛り上がった切り傷を目立たなくしたいならこれを読め!
切り傷が治ると白く盛り上がった傷跡になる。これは一生治らない。アットノンでもダメ。もう固定しちゃってる。これが複数の傷になると更にやっかいだ。
ちなみにファンデーションやコンシーラーじゃ自然に隠せない。凸凹までカバーできないからだ。だから苦労する。
包帯とかリストバンドとかで隠しても「どうしたのそれ?」って余計に心配される。しかも常時、身に着けてられないし、暑いし水に濡らすこともできない。バイトは半袖ユニフォームなら絶望的だ。
もし右手にカッター、左手にリスカ傷っていうタイプのリストカット痕なら腕時計で隠せるかも知れない。あと女性ならシュシュとかブレスレットで目立たなくできるかも知れない。
そうして悩んでいる人のためにファンデーションテープ(傷用)が爆誕した。ちなみにファンデーションテープの動画がこれである。
そもそもシールが薄いので小さなデコボコしか隠せない。大きく盛り上がった白い傷跡になると、上からシールを何枚か重ねて貼って厚みを作る必要がある。
ちなみに切り立ての赤い傷痕にはあまり効果がない。色が濃すぎて半透明のファンデーションテープじゃ透けて見えてしまうからだ。
この場合はタトゥー用ファンデーションテープもあるのでそちらが向いている。こちらも動画があるので参考にしてみて。
傷跡の他にも火傷痕とかケロイドにも使える。過去に結婚式で赤いケロイドになった火傷痕を隠すウェディングドレスを探していた時にファンデーションテープを勧められた女性もいた。
本当に悩んでいる人のために全力で開発された商品だから是非試して欲しい。
PHPでGmailを送信する方法
概要
Google Appsで独自ドメインを管理している場合は、PHPを使ってGmailからメールを送信した方が迷惑メールに割り振られず到達率が高くなる(ような気がする)。
PHPでGmailを送信するには、PHPMailerという超簡単ライブラリを使う。以下その手順。
1.PHPMailerをダウンロードする
下記のアドレスからPHPMailerライブラリをダウンロードする。
https://github.com/Synchro/PHPMailer
zipファイルを展開したら、PHPプログラムと同じフォルダ内に置く。
2.Gmailを送信するPHPプログラム
以下のソースコードを書く。
mb_language("japanese");
mb_internal_encoding("UTF-8");
require 'PHPMailer/PHPMailerAutoload.php';
$mailer = new PHPMailer();
$mailer->IsSMTP();
$mailer->Encoding = "7bit";
$mailer->CharSet = '"iso-2022-jp"';
$mailer->Host = 'smtp.gmail.com';
$mailer->Port = 587;
$mailer->SMTPAuth = TRUE;
$mailer->SMTPSecure = "tls";
$mailer->Username = 'info@hoge2.net'; // Gmailログインアドレス
$mailer->Password = 'hogehoge'; // Gmailログインパスワード
$mailer->From = 'info@hoge2.net'; // Fromアドレス
$mailer->FromName = mb_encode_mimeheader(mb_convert_encoding("山田太郎","JIS","UTF-8"));
$mailer->Subject = mb_encode_mimeheader(mb_convert_encoding("メールのタイトル","JIS","UTF-8"));
$mailer->Body = mb_convert_encoding("メールの本文です","JIS","UTF-8");
$mailer->AddAddress('info@loginmylife.co.jp'); // Toアドレス
if($mailer->Send()){
echo "送信しました";
}
else{
echo "エラー: " . $mailer->ErrorInfo;
}
ポイントはsslではなくtlsを使う点。あと普通に使うとUTF-8の文字コードでメールが送信されてしまうので、文字コードに「iso-2022-jp」を指定しておく。
あとphp.iniまたはプログラム内で、mb_languageにjapaneseを指定しておかないと文字化けするので注意。
3.送信できない場合は
3-1.PHPMailerAutoload.phpの読み込みパスを確認する
3-2.php-mbstring(もしくはphp_mbstring.dll)がロードされているかを確認する
3-3.Gmailのログインアドレスとパスワードが正しいかを確認する
4.文字化けする場合は
4-1.phpの文字コードがUTF-8であるか確認する
4-2.mb_languageにjapaneseが指定されているか確認する
4-3.文字セットにiso-2022-jp(JIS)が指定されているか確認する
以上ですー
障害者に役立つアプリ
発話障害者のためのアプリを作ってみた。iPhone用はこれから作る予定。
【アプリ開発】android studioでnend広告を表示させる方法
概要
androidアプリを作ったら広告を載せて無料で配布するスタイルが多い。インターネットでは何でもタダで手に入ると思ってる人たちがいるけど、世の中そう甘くはないのだ。
てことで、androidアプリにnend広告を実装する手順です。
◆nendとはnend.net
環境
実装手順
基本的には公式で公開されている手順に従うだけで広告が表示できてしまう。でもちょっと分かり辛いので画像付で説明しよう。
1.nendSDKをプロジェクトにインポートする
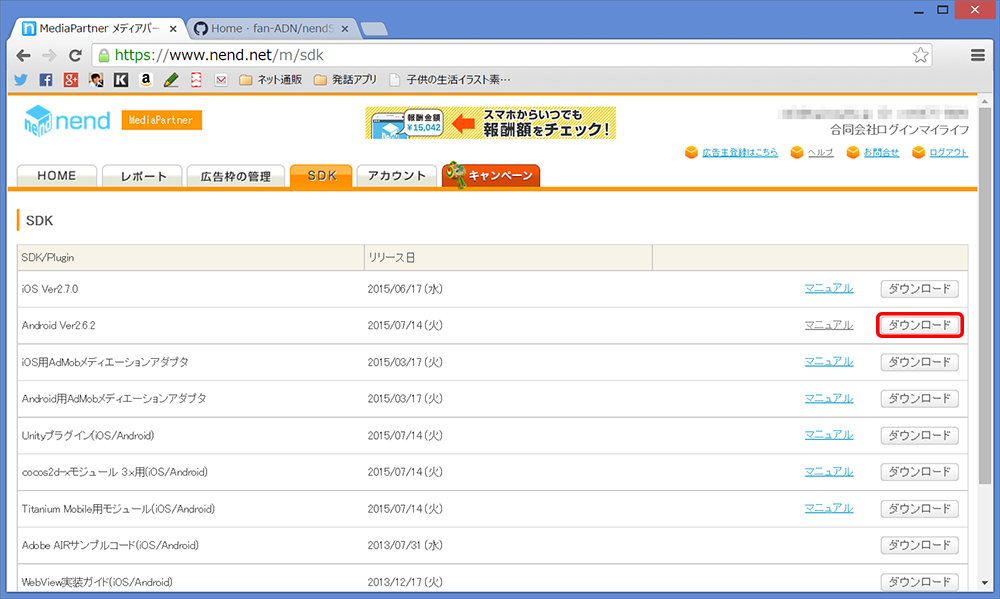
nendのホームページにログインして、SDKタブをクリック、android用のダウンロードボタンをクリックする。

zipファイルがダウンロードされるが、中身を展開すると「nendSDK-2.6.2.jar」というファイルがあるはず。これをプロジェクトの「app/libs」フォルダ内にコピーしておく。
ライブラリはlibsフォルダの中に入れておくだけで自動的に読み込まれる。便利。
2.build.gradleへ記載する
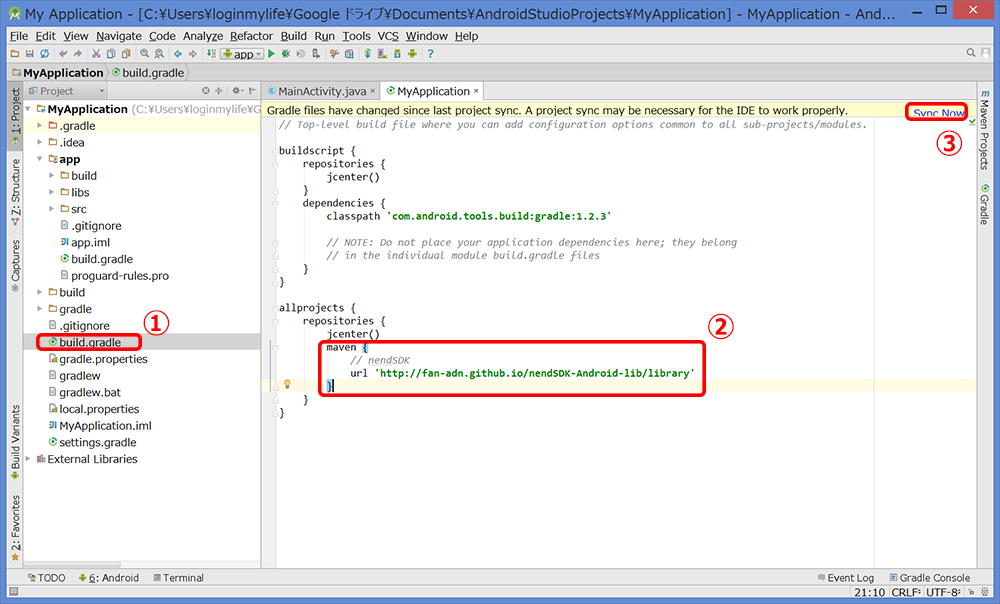
プロジェクト全体のbuild.gradleを開いて、repositoriesにmavenリポジトリの情報を追加する。できたら画面右上の「Sync Now」をクリックして同期しておく。
maven {
// nendSDK
url 'http://fan-adn.github.io/nendSDK-Android-lib/library'
}

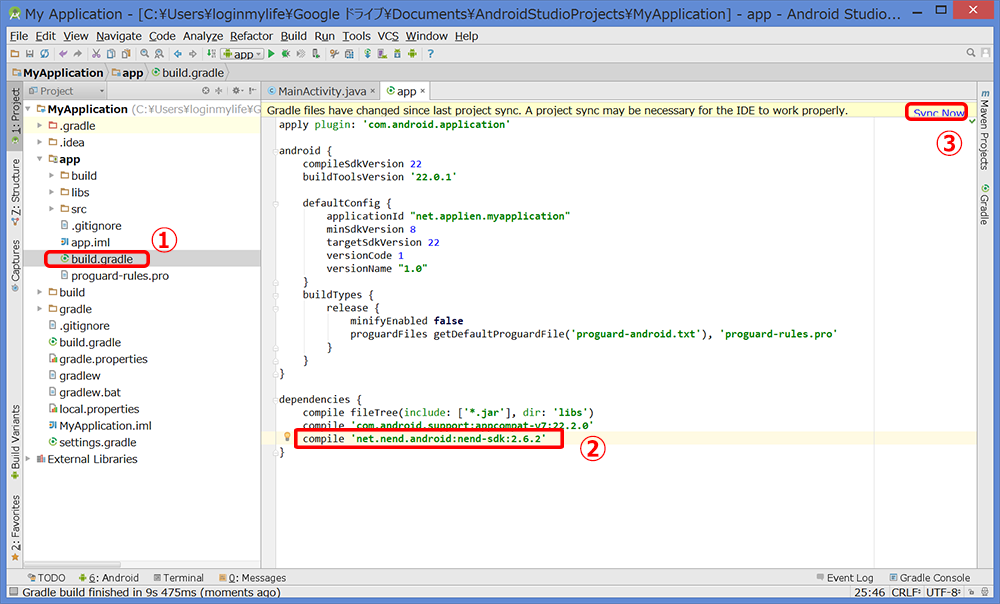
続いてappのbuild.gradleを開いて、dependenciesに利用するライブラリの情報を追加する。できたら画面右上の「Sync Now」をクリックして同期しておく。
// nendSDK compile 'net.nend.android:nend-sdk:2.6.2'

3.マニフェストへ記載する
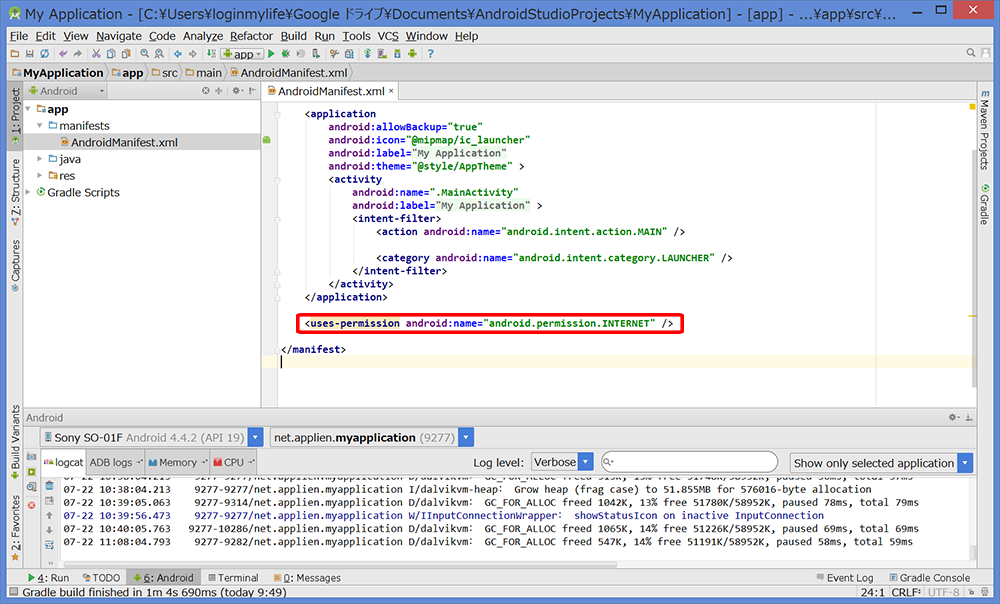
AndroidManifest.xmlを開いて、INTERNETネットワーク経由へアクセスする権限を追加する。うっかりこれを忘れるとnend広告が表示されないので注意!
<uses-permission android:name="android.permission.INTERNET" />

4.レイアウトにnend広告を追加する
レイアウト(xml)ファイルにnend広告のタグを追加する。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <net.nend.android.NendAdView android:id="@+id/nend" android:layout_width="wrap_content" android:layout_height="wrap_content" NendApiKey="c5cb8bc474345961c6e7a9778c947957ed8e1e4f" NendSpotId="3174" /> </RelativeLayout>
上記はテスト用のAPI KeyとSpot IDを使用しているけど、本番向けにnendから取得しておく必要がある。
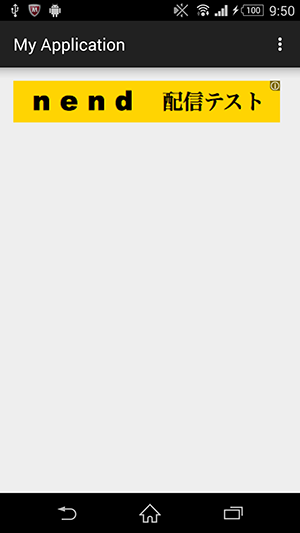
以上で作業は終わりです。実機で実行してみると、テスト用のnend広告が表示されるのが確認できると思います。

ではでは!