白く盛り上がった切り傷を目立たなくしたいならこれを読め!
切り傷が治ると白く盛り上がった傷跡になる。これは一生治らない。アットノンでもダメ。もう固定しちゃってる。これが複数の傷になると更にやっかいだ。
ちなみにファンデーションやコンシーラーじゃ自然に隠せない。凸凹までカバーできないからだ。だから苦労する。
包帯とかリストバンドとかで隠しても「どうしたのそれ?」って余計に心配される。しかも常時、身に着けてられないし、暑いし水に濡らすこともできない。バイトは半袖ユニフォームなら絶望的だ。
もし右手にカッター、左手にリスカ傷っていうタイプのリストカット痕なら腕時計で隠せるかも知れない。あと女性ならシュシュとかブレスレットで目立たなくできるかも知れない。
そうして悩んでいる人のためにファンデーションテープ(傷用)が爆誕した。ちなみにファンデーションテープの動画がこれである。
そもそもシールが薄いので小さなデコボコしか隠せない。大きく盛り上がった白い傷跡になると、上からシールを何枚か重ねて貼って厚みを作る必要がある。
ちなみに切り立ての赤い傷痕にはあまり効果がない。色が濃すぎて半透明のファンデーションテープじゃ透けて見えてしまうからだ。
この場合はタトゥー用ファンデーションテープもあるのでそちらが向いている。こちらも動画があるので参考にしてみて。
傷跡の他にも火傷痕とかケロイドにも使える。過去に結婚式で赤いケロイドになった火傷痕を隠すウェディングドレスを探していた時にファンデーションテープを勧められた女性もいた。
本当に悩んでいる人のために全力で開発された商品だから是非試して欲しい。
PHPでGmailを送信する方法
概要
Google Appsで独自ドメインを管理している場合は、PHPを使ってGmailからメールを送信した方が迷惑メールに割り振られず到達率が高くなる(ような気がする)。
PHPでGmailを送信するには、PHPMailerという超簡単ライブラリを使う。以下その手順。
1.PHPMailerをダウンロードする
下記のアドレスからPHPMailerライブラリをダウンロードする。
https://github.com/Synchro/PHPMailer
zipファイルを展開したら、PHPプログラムと同じフォルダ内に置く。
2.Gmailを送信するPHPプログラム
以下のソースコードを書く。
mb_language("japanese");
mb_internal_encoding("UTF-8");
require 'PHPMailer/PHPMailerAutoload.php';
$mailer = new PHPMailer();
$mailer->IsSMTP();
$mailer->Encoding = "7bit";
$mailer->CharSet = '"iso-2022-jp"';
$mailer->Host = 'smtp.gmail.com';
$mailer->Port = 587;
$mailer->SMTPAuth = TRUE;
$mailer->SMTPSecure = "tls";
$mailer->Username = 'info@hoge2.net'; // Gmailログインアドレス
$mailer->Password = 'hogehoge'; // Gmailログインパスワード
$mailer->From = 'info@hoge2.net'; // Fromアドレス
$mailer->FromName = mb_encode_mimeheader(mb_convert_encoding("山田太郎","JIS","UTF-8"));
$mailer->Subject = mb_encode_mimeheader(mb_convert_encoding("メールのタイトル","JIS","UTF-8"));
$mailer->Body = mb_convert_encoding("メールの本文です","JIS","UTF-8");
$mailer->AddAddress('info@loginmylife.co.jp'); // Toアドレス
if($mailer->Send()){
echo "送信しました";
}
else{
echo "エラー: " . $mailer->ErrorInfo;
}
ポイントはsslではなくtlsを使う点。あと普通に使うとUTF-8の文字コードでメールが送信されてしまうので、文字コードに「iso-2022-jp」を指定しておく。
あとphp.iniまたはプログラム内で、mb_languageにjapaneseを指定しておかないと文字化けするので注意。
3.送信できない場合は
3-1.PHPMailerAutoload.phpの読み込みパスを確認する
3-2.php-mbstring(もしくはphp_mbstring.dll)がロードされているかを確認する
3-3.Gmailのログインアドレスとパスワードが正しいかを確認する
4.文字化けする場合は
4-1.phpの文字コードがUTF-8であるか確認する
4-2.mb_languageにjapaneseが指定されているか確認する
4-3.文字セットにiso-2022-jp(JIS)が指定されているか確認する
以上ですー
障害者に役立つアプリ
発話障害者のためのアプリを作ってみた。iPhone用はこれから作る予定。
【アプリ開発】android studioでnend広告を表示させる方法
概要
androidアプリを作ったら広告を載せて無料で配布するスタイルが多い。インターネットでは何でもタダで手に入ると思ってる人たちがいるけど、世の中そう甘くはないのだ。
てことで、androidアプリにnend広告を実装する手順です。
◆nendとはnend.net
環境
実装手順
基本的には公式で公開されている手順に従うだけで広告が表示できてしまう。でもちょっと分かり辛いので画像付で説明しよう。
1.nendSDKをプロジェクトにインポートする
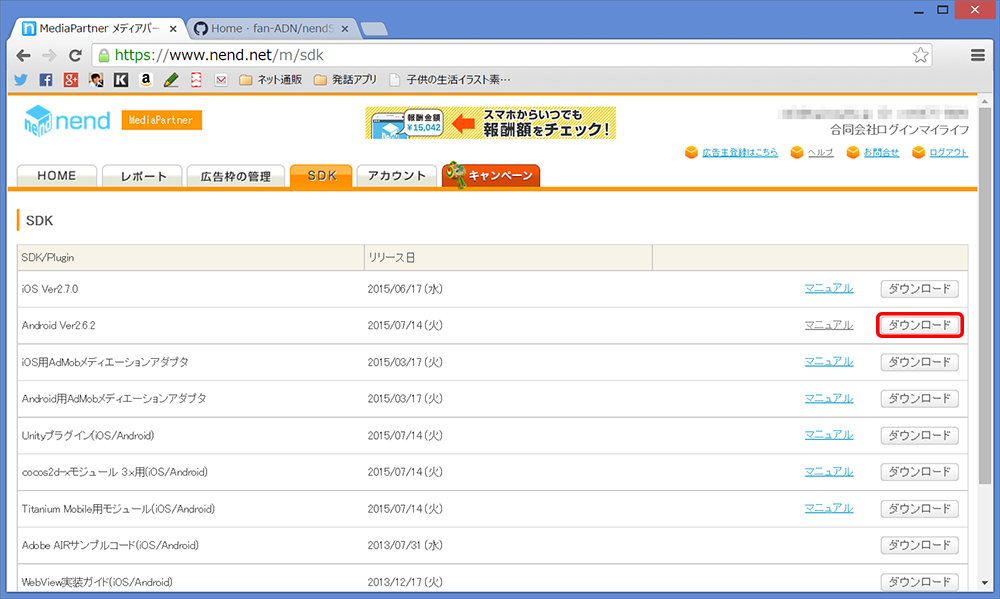
nendのホームページにログインして、SDKタブをクリック、android用のダウンロードボタンをクリックする。

zipファイルがダウンロードされるが、中身を展開すると「nendSDK-2.6.2.jar」というファイルがあるはず。これをプロジェクトの「app/libs」フォルダ内にコピーしておく。
ライブラリはlibsフォルダの中に入れておくだけで自動的に読み込まれる。便利。
2.build.gradleへ記載する
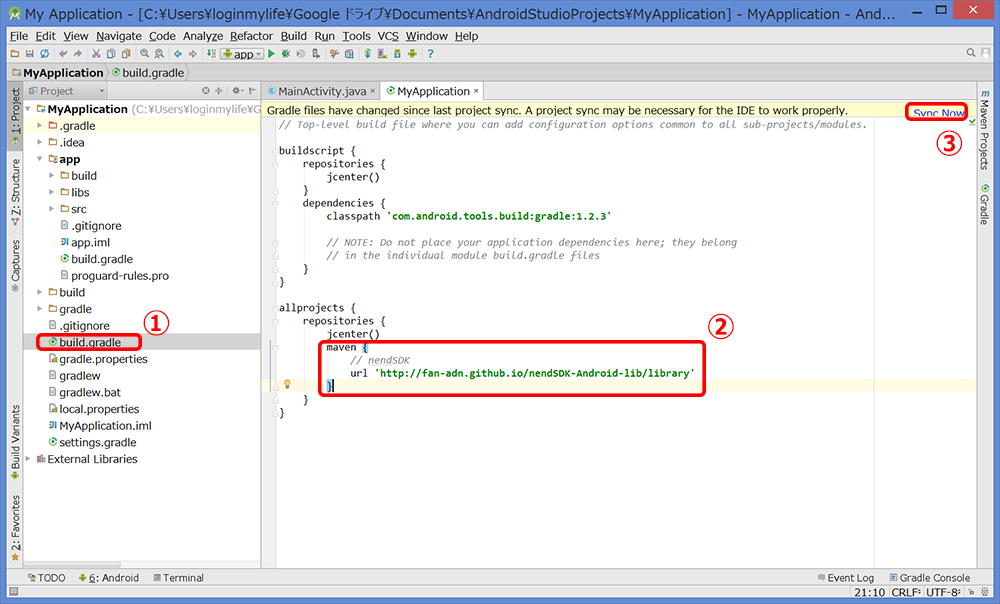
プロジェクト全体のbuild.gradleを開いて、repositoriesにmavenリポジトリの情報を追加する。できたら画面右上の「Sync Now」をクリックして同期しておく。
maven {
// nendSDK
url 'http://fan-adn.github.io/nendSDK-Android-lib/library'
}

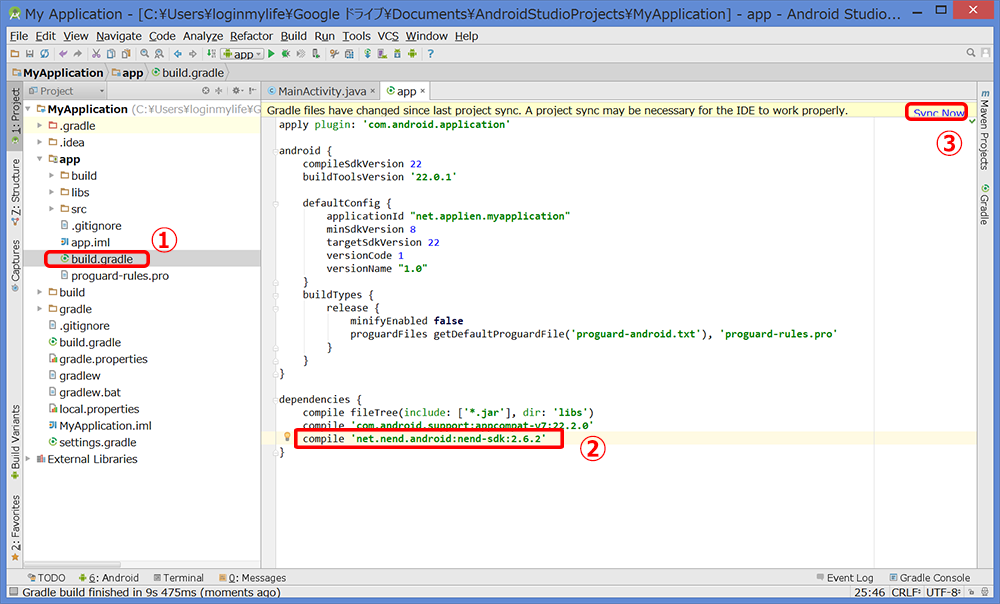
続いてappのbuild.gradleを開いて、dependenciesに利用するライブラリの情報を追加する。できたら画面右上の「Sync Now」をクリックして同期しておく。
// nendSDK compile 'net.nend.android:nend-sdk:2.6.2'

3.マニフェストへ記載する
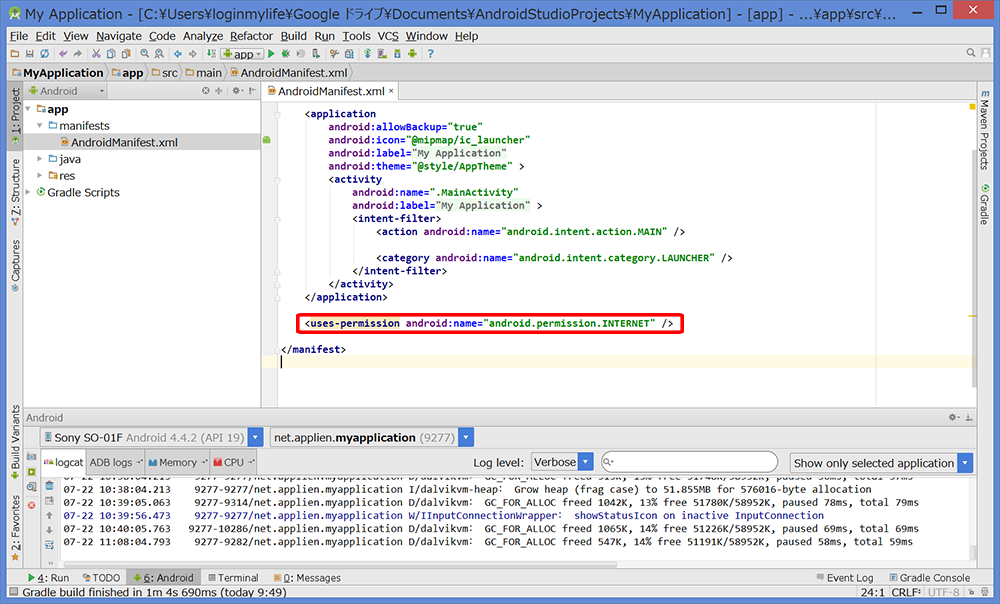
AndroidManifest.xmlを開いて、INTERNETネットワーク経由へアクセスする権限を追加する。うっかりこれを忘れるとnend広告が表示されないので注意!
<uses-permission android:name="android.permission.INTERNET" />

4.レイアウトにnend広告を追加する
レイアウト(xml)ファイルにnend広告のタグを追加する。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <net.nend.android.NendAdView android:id="@+id/nend" android:layout_width="wrap_content" android:layout_height="wrap_content" NendApiKey="c5cb8bc474345961c6e7a9778c947957ed8e1e4f" NendSpotId="3174" /> </RelativeLayout>
上記はテスト用のAPI KeyとSpot IDを使用しているけど、本番向けにnendから取得しておく必要がある。
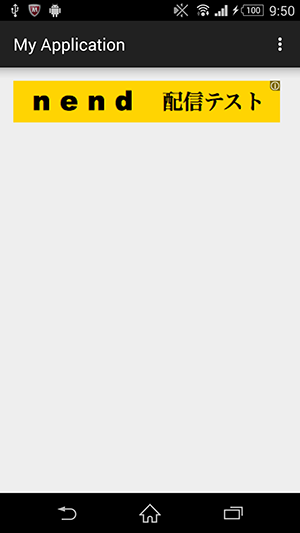
以上で作業は終わりです。実機で実行してみると、テスト用のnend広告が表示されるのが確認できると思います。

ではでは!
【androidアプリ開発】SharedPreferencesに配列を保存する方法
概要
androidアプリ開発でデータベース(SQLite)に登録するまでもない情報をSharedPreferencesに登録することは多いと思う。主にアプリの設定値などだ。
このSharedPreferencesに配列を保存してみた。
環境
手順
1.GJONライブラリをインポートする
String配列などはそのままSharedPreferencesに保存できないので、JSON形式に変換してから保存する。読み込む際はJSONから再び配列形式に変換する。この変換に使うのがGSONだ。
GSONはgoogleが開発したJSON変換ライブラリらしい。下記のサイトから「gson-2.3.1.jar」をダウンロードして、プロジェクトファイルの「app/libs」フォルダの中にコピーしておく。
◆GSONのjarファイルをダウンロード
The Central Repository Search Engine
ライブラリはlibsフォルダに入れておくだけで読み込まれる。便利。
2.ボタンで設定値を読み書きしてみる
メインactivityのソースコードは以下の通り。型を決めないArrayListを利用してobject形式でデータを扱うようにしている。
package net.applien.gson; import android.content.Context; import android.content.SharedPreferences; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; import com.google.gson.Gson; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // ----- 横込ボタン Button read_button = (Button)findViewById(R.id.read_button); read_button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 設定値を読み込む SharedPreferences pref = getSharedPreferences("TEST", Context.MODE_PRIVATE); String json = pref.getString("key", ""); // JSON形式を配列に保存する ArrayList strings = new ArrayList(); Gson gson = new Gson(); strings = gson.fromJson(json, ArrayList.class); // テキストビューに表示する TextView textview = (TextView) findViewById(R.id.textview); for (int i = 0; i < strings.size(); i++) { textview.append((String) strings.get(i) + "\n"); } } }); // ----- 保存ボタン Button save_button = (Button)findViewById(R.id.save_button); save_button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 配列を作成する ArrayList strings = new ArrayList(); strings.add("value01"); strings.add("value02"); strings.add("value03"); // 配列をJSON形式に変換する Gson gson = new Gson(); String json = gson.toJson(strings); // 設定値を保存する SharedPreferences pref = getSharedPreferences("TEST", Context.MODE_PRIVATE); pref.edit().putString("key", json).commit(); Toast.makeText(v.getContext(), "保存しました", Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
レイアウトのxmlはこんな感じ。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/save_button" android:text="save" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/read_button" android:text="read" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </RelativeLayout>
保存ボタンを押すと配列を設定値に保存し、読み込みボタンを押すとtextviewにその内容を表示させます。以上ー。
androidアプリで「テキスト読み上げの設定」を開く方法
概要
androidアプリで設定画面を開きたい。普通に開くだけなら以下のコードでOK。
Intent intent = new Intent();
intent.setAction(Settings.ACTION_INPUT_METHOD_SETTINGS);
startActivity(intent);
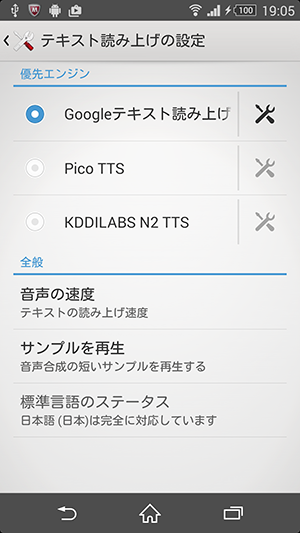
でもどうせならもっと下位の階層の設定画面を開きたい。そっちの方がユーザーにとって便利だからだ。ここでは「テキスト読み上げの設定」を開く例を示す。

環境
解決法
intentのsetactionに「com.android.settings.TTS_SETTINGS」を設定する。androidは端末によって挙動が違うので、try - catchで例外処理しておいた方が良い。
Intent intent = new Intent(); intent.setAction("com.android.settings.TTS_SETTINGS"); try { startActivity(intent); } catch(ActivityNotFoundException e) { Toast.makeText(getApplicationContext(), "[設定] - [言語と入力] からテキスト読み上げを開いてください", Toast.LENGTH_LONG).show(); }
ちなみに「com.android.settings.TextToSpeechSettings」で同様のことができるとのネット情報があるけど、こちらは現在では使われていない様子。
警告文「ActionBarActivity is deprecated」が出た時の対処方法
概要
Android Studioで低いAPIレベルのものに対応しようとすると、次のような警告が発生。
android.support.v7.app.ActionBarActivity is deprecated
エラーではないけど気持ち悪いので対処することにした。
環境
対処法
ActionBarActivityが非推奨となっているための警告なので、代わりにAppCompatActivityを使う。
具体的には次のようにActivityの継承元を変更する。
public myActivity extends AppCompatActivity { ・・・ }