【アプリ開発】android studioでnend広告を表示させる方法
概要
androidアプリを作ったら広告を載せて無料で配布するスタイルが多い。インターネットでは何でもタダで手に入ると思ってる人たちがいるけど、世の中そう甘くはないのだ。
てことで、androidアプリにnend広告を実装する手順です。
◆nendとはnend.net
環境
実装手順
基本的には公式で公開されている手順に従うだけで広告が表示できてしまう。でもちょっと分かり辛いので画像付で説明しよう。
1.nendSDKをプロジェクトにインポートする
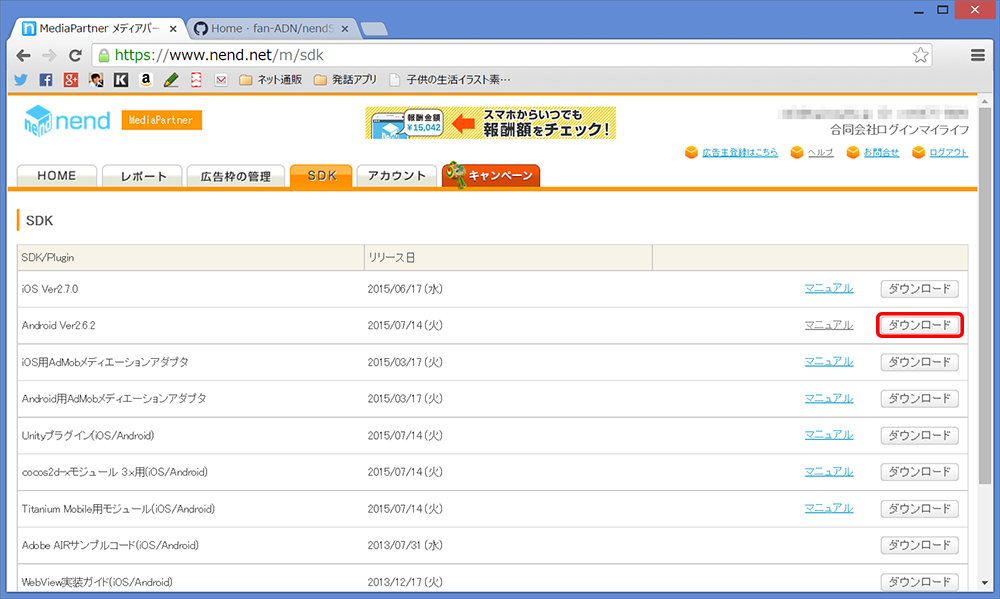
nendのホームページにログインして、SDKタブをクリック、android用のダウンロードボタンをクリックする。

zipファイルがダウンロードされるが、中身を展開すると「nendSDK-2.6.2.jar」というファイルがあるはず。これをプロジェクトの「app/libs」フォルダ内にコピーしておく。
ライブラリはlibsフォルダの中に入れておくだけで自動的に読み込まれる。便利。
2.build.gradleへ記載する
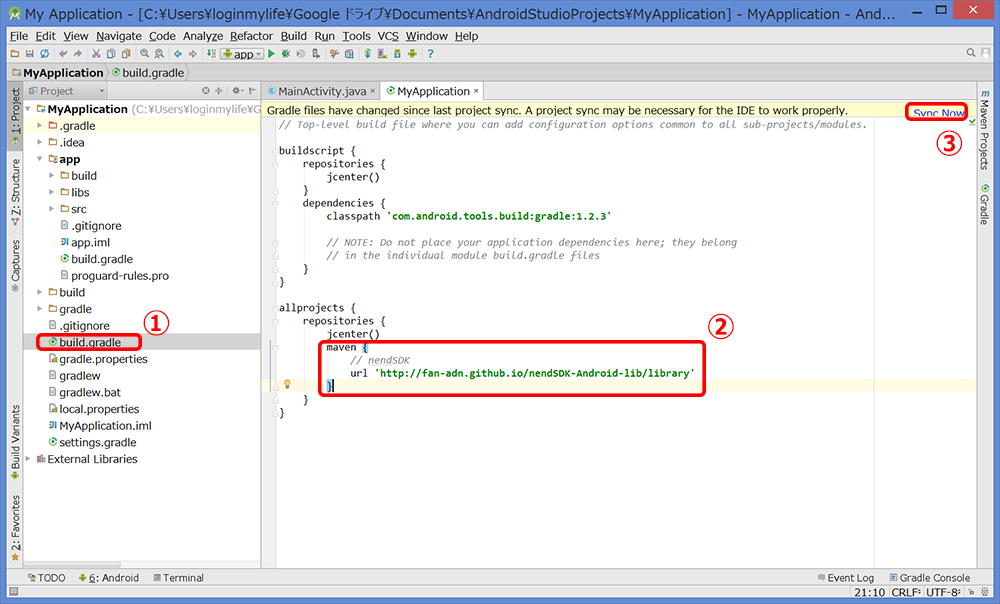
プロジェクト全体のbuild.gradleを開いて、repositoriesにmavenリポジトリの情報を追加する。できたら画面右上の「Sync Now」をクリックして同期しておく。
maven {
// nendSDK
url 'http://fan-adn.github.io/nendSDK-Android-lib/library'
}

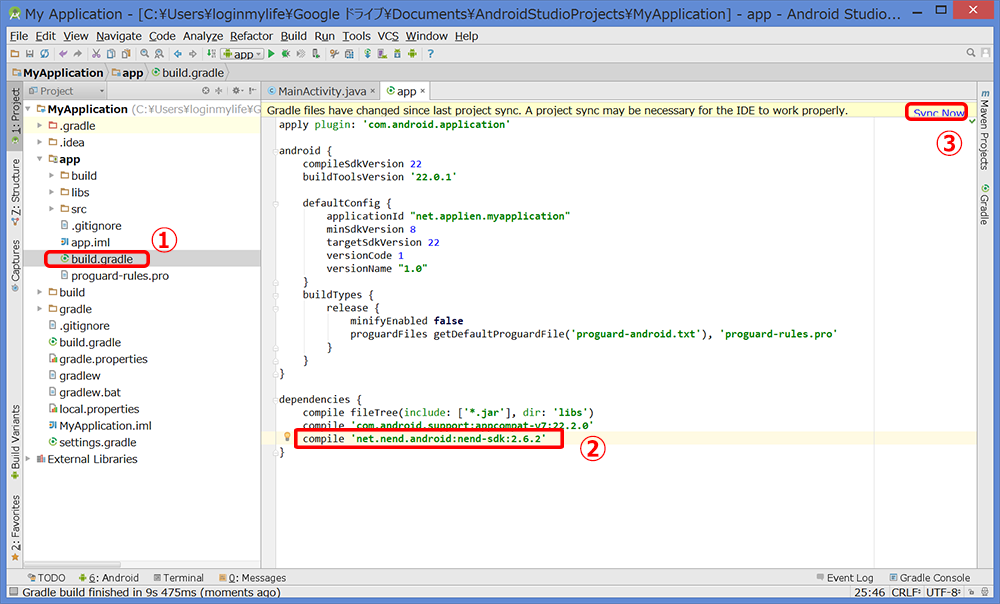
続いてappのbuild.gradleを開いて、dependenciesに利用するライブラリの情報を追加する。できたら画面右上の「Sync Now」をクリックして同期しておく。
// nendSDK compile 'net.nend.android:nend-sdk:2.6.2'

3.マニフェストへ記載する
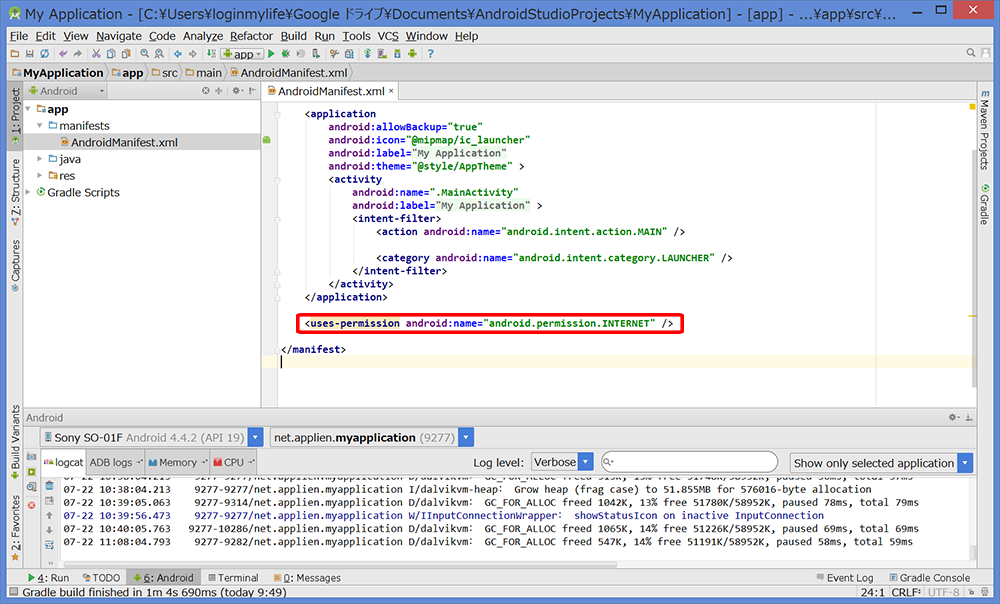
AndroidManifest.xmlを開いて、INTERNETネットワーク経由へアクセスする権限を追加する。うっかりこれを忘れるとnend広告が表示されないので注意!
<uses-permission android:name="android.permission.INTERNET" />

4.レイアウトにnend広告を追加する
レイアウト(xml)ファイルにnend広告のタグを追加する。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <net.nend.android.NendAdView android:id="@+id/nend" android:layout_width="wrap_content" android:layout_height="wrap_content" NendApiKey="c5cb8bc474345961c6e7a9778c947957ed8e1e4f" NendSpotId="3174" /> </RelativeLayout>
上記はテスト用のAPI KeyとSpot IDを使用しているけど、本番向けにnendから取得しておく必要がある。
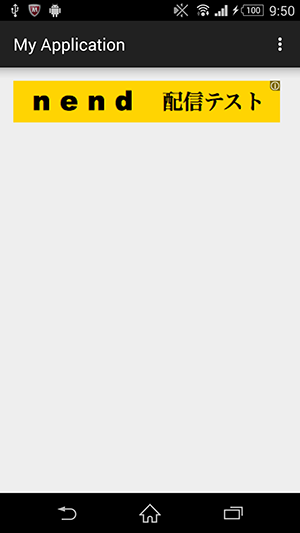
以上で作業は終わりです。実機で実行してみると、テスト用のnend広告が表示されるのが確認できると思います。

ではでは!